A Column is an expandable space that can have 2 or more cells side by side. It can be used to house other page elements to create grid-like layouts. You can place any page element inside of a Column.
Add a Column Element on a Page
To add a Column, click Add [+] Button on the top left corner in the Page Editor to slide the web page elements menu. Then simply drag the Column element into the page you’re working on.
Add Page Elements inside a Column
To add a page element inside a Column, just drag the object over to the cell.
Columns for Grouping Page Objects
A Column can be used to house page objects that belong together. You can place any page element inside a column.
Add or Delete Columns
To you can add or delete columns. Click the [dropdown arrow] at the corner right section of the cell.
A column will always have a minimum of 2 cells. If you want a single cell, refer to Containers.
Column Cell Property Settings
You can change the settings of each column cell. Click the [dropdown] arrow at the corner right section of the cell, then choose “Column Properties."
You can change the following settings:
-
Background
-
Padding
-
Borders & Shadow
Property Settings of Entire Column
To change the entire column element’s settings, click the [gear icon] to change the following settings:
-
Background
-
Size
-
Position
-
Alignment
-
Borders & Shadow
*To adjust the padding of the column, you must do this with the individual cell settings (see above).
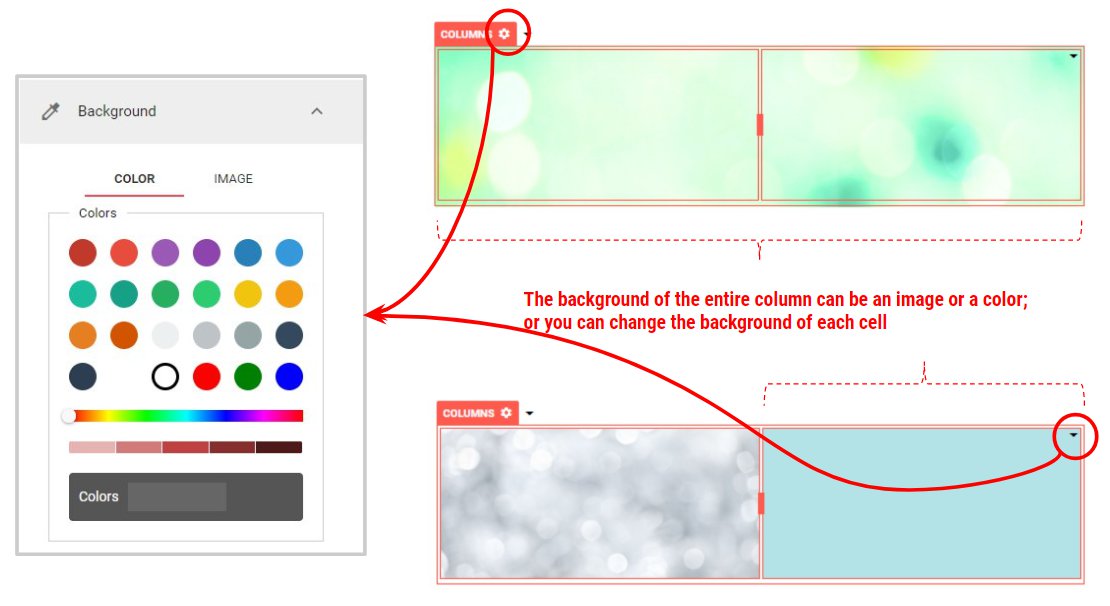
Column Background Settings
You can change the background settings of the entire column or the individual cell.
You can either:
-
Pick a Color; or
-
Upload an Image from your computer or paste it into a URL
 Entire Column Border Settings
Entire Column Border Settings
For the entire column's border, you can change the following:
-
Border outline (solid or dashed)
-
Color
-
Thickness
-
Round Edges
-
Shadow
Individual Cell Border Settings
For the individual cell border settings, you can change the following:
-
Border outline (solid or dashed)
-
Color
-
Thickness
Column Padding Settings
You can control the space around the objects inside the column cell. Click the [dropdown] arrow to access the cell’s own property settings.
Column Position Settings
You can move the column’s position upward or downward.
Column Resizing Settings
You can control the width or the height of the Column. To automatically adjust the height of the Column when objects are added, switch on “Auto Size.”
To resize the size of the columns, drag the “knob” between the 2 cells.
Alignment Settings
You can set the alignment of the Column to the left, center, or right.
Other Element Options
Click the dropdown arrow next to the settings icon of the element or right-click on the element to show the other options.
-
Cut - the element will be removed from the page and can be pasted in another part of the page or on a different page
-
Copy - the element will be copied and can be pasted into another part of the page or on a different page
-
Paste Below - a copied or cut element will be pasted below the selected element
-
Rename - the element will be renamed instead of having the default element label
-
Duplicate - the element will be duplicated and placed below the selected element
-
Delete - the element will be deleted from the page
-
Row Settings - it will open the settings menu on the left side of the screen
-
Help with Columns - it will open up a new tab and redirect to a help article about the element