In this article, you will learn how to hide content on your page when viewed on a mobile device or a tablet, without deleting the content.
1. Open the Mobile View
In the article, Edit a Page for Mobile Screens, we learned that if you want to adjust or edit the layout for a specific screen type, such as a mobile screen, you should make these adjustments while viewing your page on that type of screen. The same applies to hiding objects on a particular type of screen.
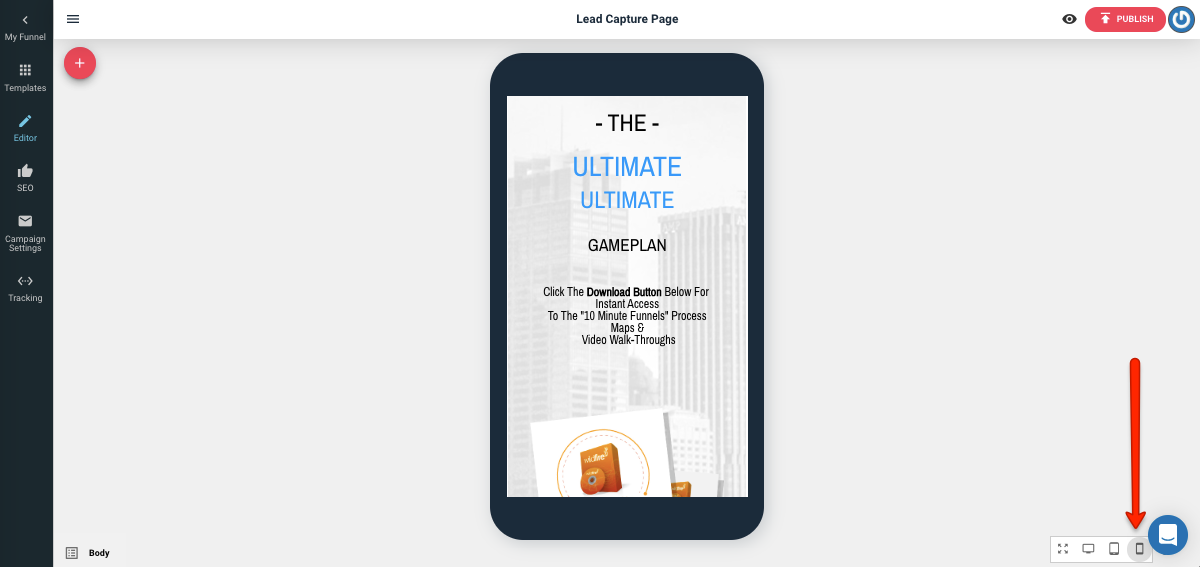
Click the mobile view icon on the bottom right corner of the screen.
 2. Select the Object
2. Select the Object
While on mobile view, select the object that you want to hide.
3. Hide the Object
-
Click the "Show All Objects" menu on the lower-left corner of the screen.
-
Scroll down on the list of objects to find the object that you want to hide, it should be the object name that is in red. If you'll be hiding a column or container, click the sections tab to find the object.
-
Click the hide/unhide icon (eye icon) beside the object name. The object should disappear from the page. If you're hiding a column or container with objects inside, the object inside it will also be hidden.
4. Publish Your Page
That's it, you're done! Test it out by viewing the published page on your computer and your mobile